I spent a large part of the week coordinating various awesome hardware projects and plans to get ready for the big party I planned on Friday! I got approval a few weeks ago from the Hacker School facilitators to plan a big summer bash in the Hacker School space, and it was an amazing experience to see everything come together for the big event this weekend.
I posted a thread on our internal chat program letting people know that a big party was happening, sharing my plans for multiple photo booths and some LED decor, and asked my fellow Hacker Schoolers if anyone wanted to add their own party-related project to the event. I was so excited when a bunch of great people jumped on board with even more amazing ideas using Adafruit Neopixel programmable LED strips, sound sensors, Arduino, and even robotics to add extra awesomeness to the event. I coordinated between Sonali and the party project creators and worked on keeping projects on track for the event and linking up helpers with project creators who needed extra hands for soldering or design work. It was incredibly fun and energizing to work with such an enthusiastic group of creators on bringing this event together!

For my contribution, I paired with Jorge on setting up his Raspberry Pi to control my nice Canon DSLR camera so that we could upgrade the quality of the photo booth photos for the party. This worked beautifully! We thought this was going to be a bit tricky and might involve hacks and soldering and USB sniffing, but then we found a library called gphoto that was already pre-programmed with all of the USB commands for my camera.

Jorge connected the Raspberry Pi to the local Hacker School WiFi, wrote a Go script that listened for my iPad to request an IP address from the Raspberry Pi, then triggered the camera and returned the captured photo. I extended the camera options of my Block Party photo booth iOS app to include the Raspberry Pi-controlled DSLR, in addition to the existing options of a GoPro camera and the built-in device camera.

The booth has a giant glowing red button from Sparkfun that I soldered together with a button that triggers a volume-up press through the iPad’s headphone input. My app listens for the volume-up press, and when it detects one, it updates an external display on the front of the photo booth (made from a replacement laptop screen) to count down 3…2…1 until the photo is taken. Then it triggers a script that sends a request to the Raspberry Pi. The Raspberry Pi, in turn, triggers the Canon DSLR to take a photo. When the Raspberry Pi detects a new photo saved in the camera, it copies it and sends it as the response to my iPad’s request.

The iPad saves the photo, crops and filters it, and displays it on the external display to the user, while simultaneously uploading it to the Block Party server. My iPod is connected to the same Block Party event as the photo booth, and when a new photo is uploaded to the server, the iPod downloads it and adds it to the slideshow of all the photos from the night that it is playing on an external projector display at the party.

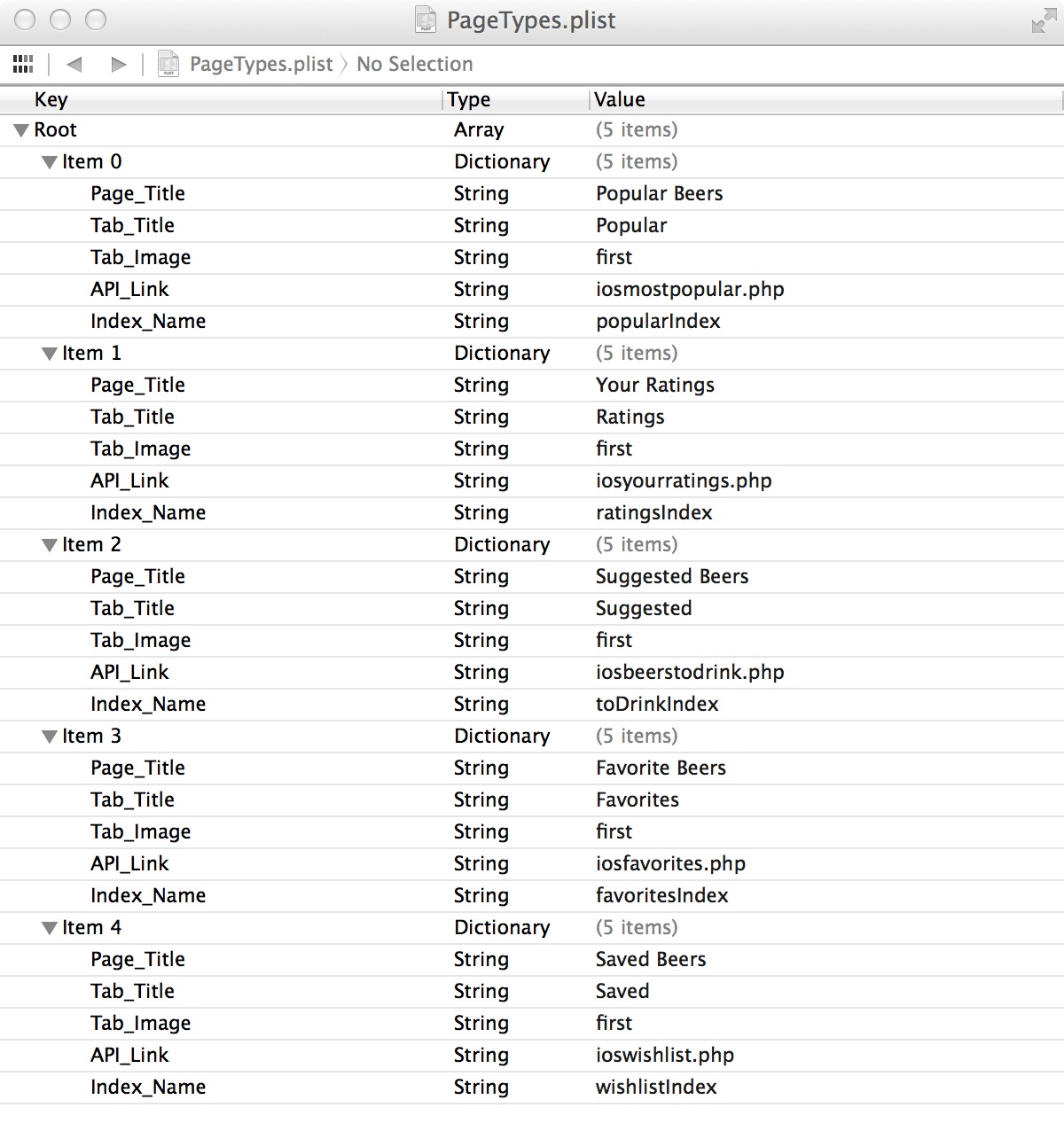
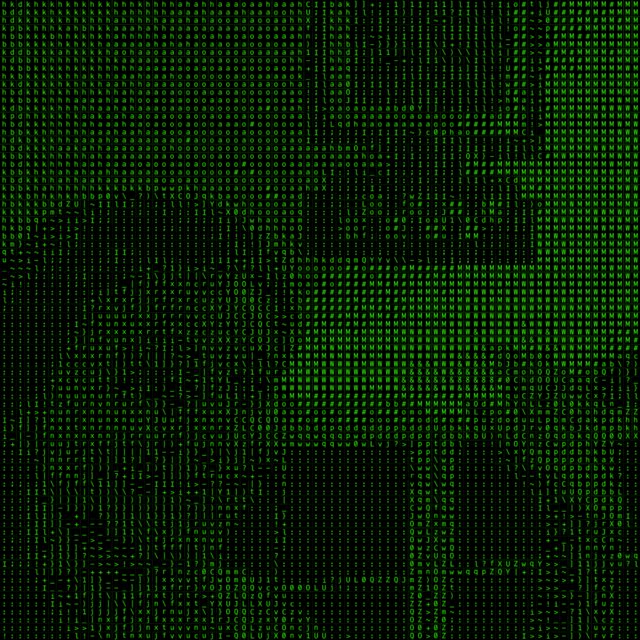
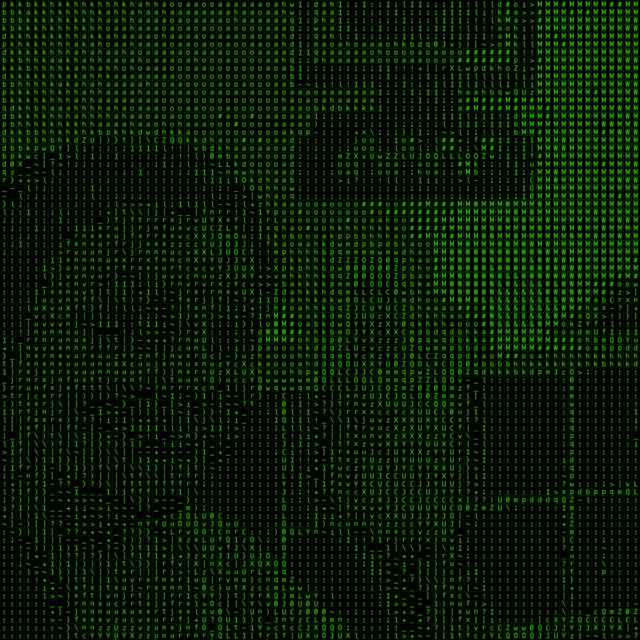
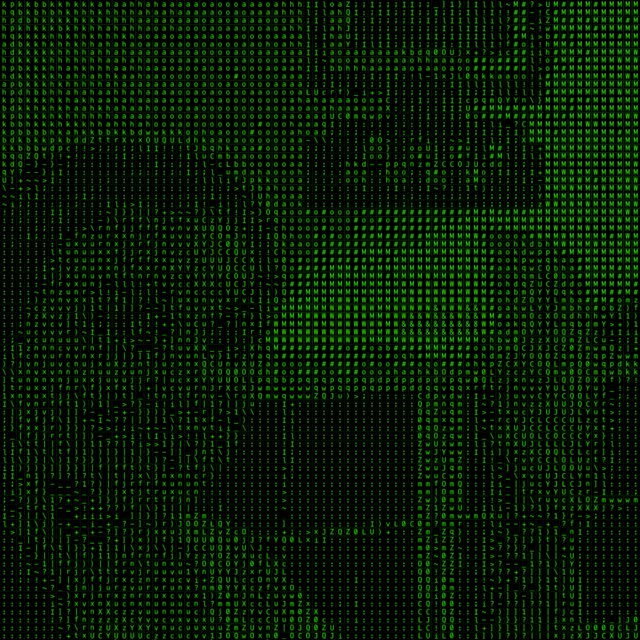
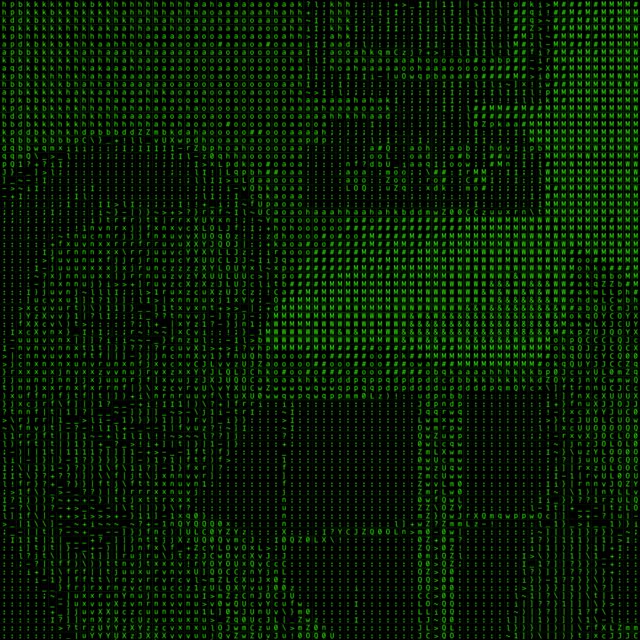
I spent several hours building a new enclosure for the photo booth, set it up at the party, and it was a huge hit! I also built a small enclosure for a second photo booth that was set up with an iPod using its built-in camera to take photos with my ASCII-art filter, which we projected on a large wall throughout the party.

There were some AMAZING projects that people pulled together for the event. Georgi worked on turning the quadcopter into a party drone, to capture the event from above.

Puneeth and Kyle made this beautiful LED sound-reactive equalizer display with help and LED supplies from Dana which added some radness to the dance floor.

Nick ran LED light strips all along the windows of the front of the space, and had them pulse with the music he DJ’d all night using a neat trick of using the audio line’s voltage variation to directly alter the brightness of the LED string lights.

This project was hilarious due to the late-night whiteboarding and discussion of how the problem of how to place the light strings around the window squares to have full coverage with minimal overlap was an NP-complete problem similar to the Travelling Salesman problem. It was a very Hacker School approach to party decor.

Travis McDemus brought a super cool drum that reacted to drum-hits by shooting LED lights up and down the sides. It was a huge hit with everyone, and it was especially cool how the lights changed color with every drum hit.

There were even more cool projects going on throughout the party, including some beautiful LED strip installations that Dana made with some other Hacker Schoolers that were programmable via Bluetooth LE.

It was such a blast! It was great that so many Hacker School alumni came out that night. It was so much fun having projects we had worked on that were shared and enjoyed for the whole evening, and I hope we set a precedent for future Hacker School batches to do their own open house parties with fun projects to showcase.
Thanks to Andrew and Rachel for documenting the party so beautifully!